-
React 설치 , 개발 환경 세팅 , React 첫 프로젝트 시작하기(Window)Programming/React 2022. 1. 21. 19:33반응형
오늘은 리액트를 설치하고, 개발 환경을 세팅하고 React의 첫 프로젝트를 시작해보는 법을 정리해보려고 한다.
그리고 중간 중간 겪었던 문제점들도 해결할 수 있게 정리!
1. Nodejs 설치
우선 Nodejs를 설치해야 한다.
최신버전은 하기 링크에서 다운받을 수 있다.
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치 경로는 자동으로 C드라브로 잡힐텐데, 변경하지 않고 그대로 두면 된다.
2. Visual Studio Code 설치
visual studio code를 설치한다.
설치 링크는 하기 링크에서 다운받을 수 있다.
Windows에서 System Installer 이걸 설치하는게 더 좋다고 한다.https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com

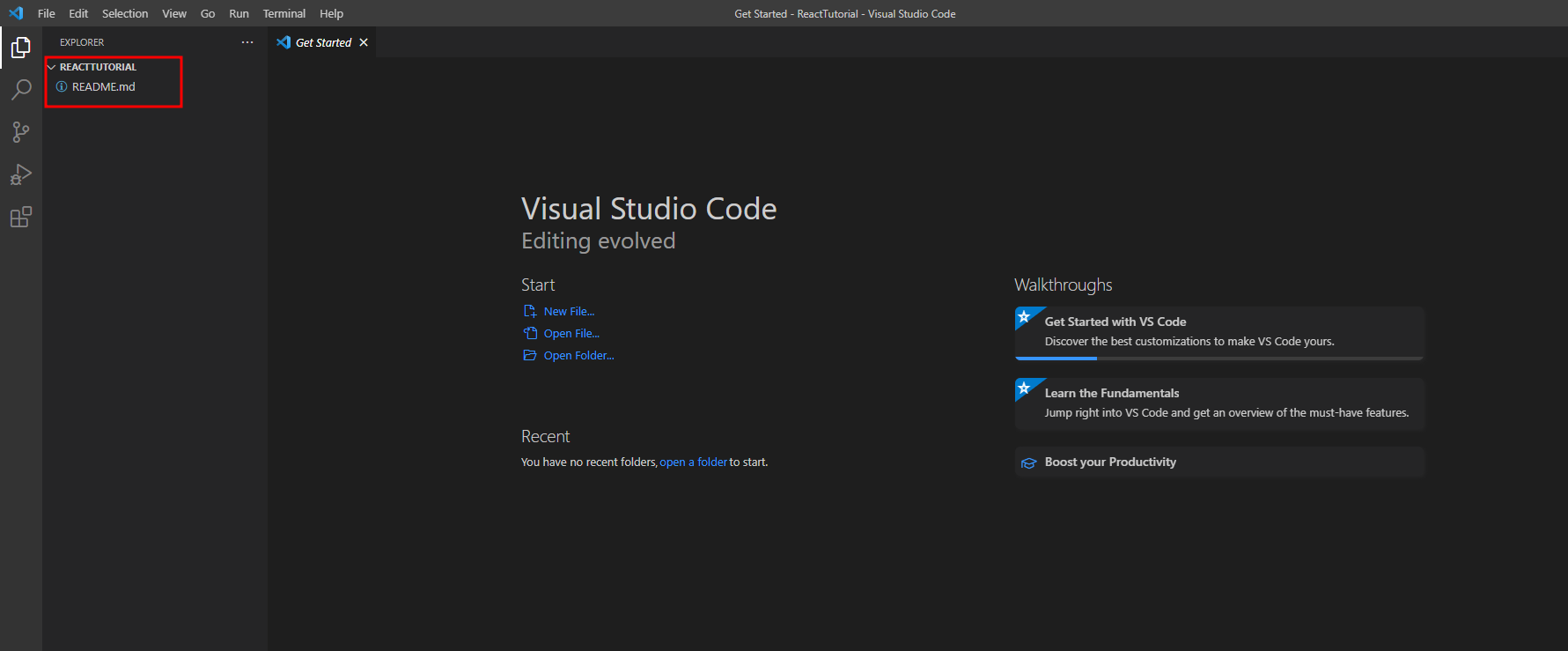
3. VS Code에서 작업용 폴더 오픈하기

작업을 할 폴더를 하나 만들고 VSCode open Folder에서 열어준다.
4. 터미널 생성 후 프로젝트 start

Terminal에서 New Terminal을 클릭한 후 ,
하단 터미널 창에 명령어를 입력한다.
npx create-react-app blog
여기서 blog가 프로젝트 이름이 된다.
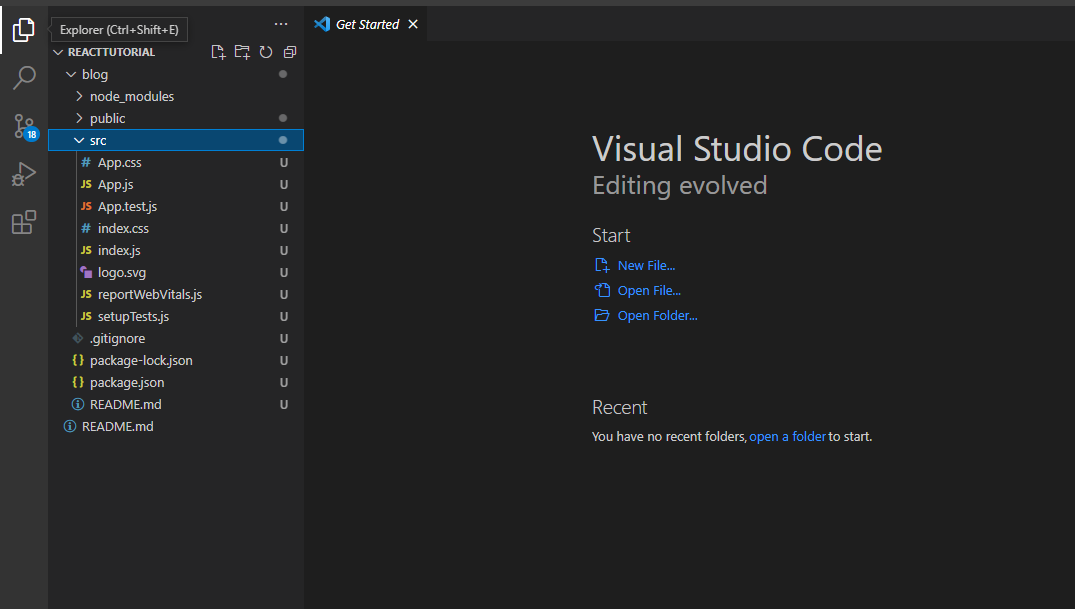
성공적으로 프로젝트 실행이 완료된 경우 하기 사진과 같은 파일 구조가 열린다.

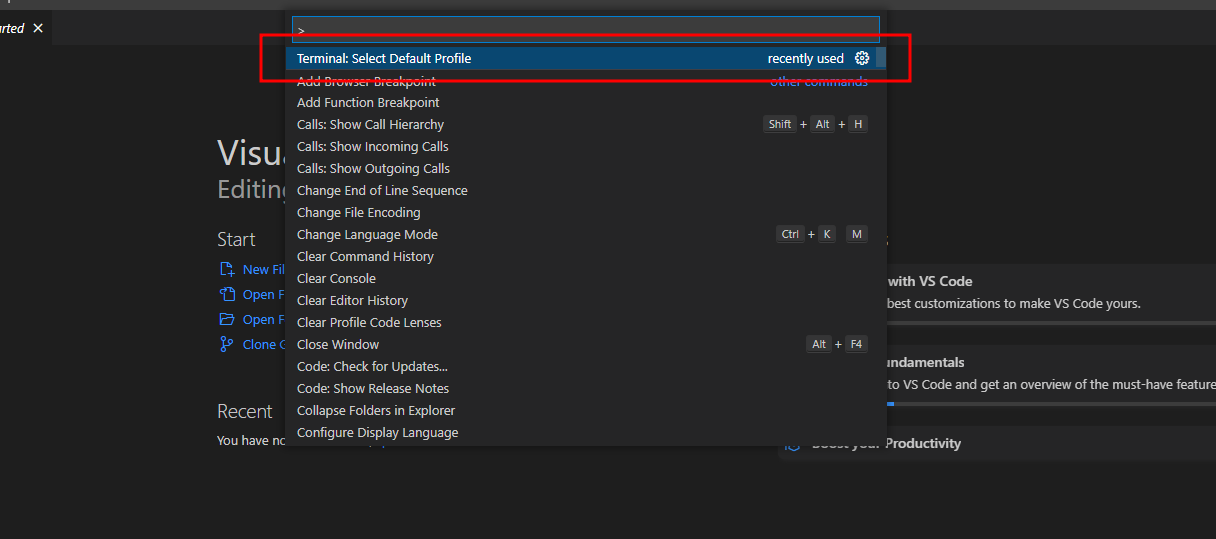
> 여기서 에러가 날 경우!
Terminal을 CMD로 변경해주어야 하는데, 방법은 다음과 같다.
Ctrl + Shift + P 누를 후 select default shell을 검샣개서 Terminal:Select Defaul Sehll 명령 선택

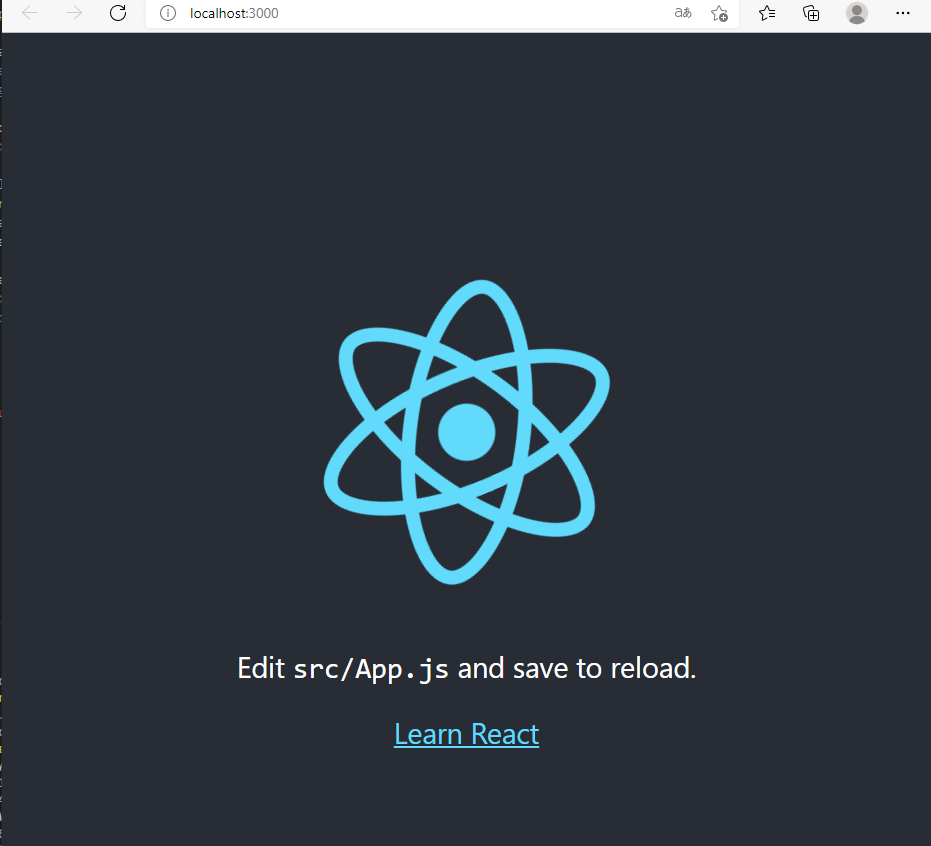
5. 프로젝트 실행하기
terminal에
npm start
명령어를 입력한다.
그리고 다음과 같은 화면이 뜨면 성공!

> 여기서 에러가 날 경우!
Terminal에서 실행 위치가 정확히 react project가 아닐 수 있다.
그런 경우 위에npx create-react-app blog 이 명령어에서 만든 프로젝트 공간으로 이동 후 npm start를 해야 한다.
cd blog 명령어 입력 후 위치를 이동해서 npm start 입력!
반응형'Programming > React' 카테고리의 다른 글
JSX :: React에서 데이터 줄 바꿈, jsx 데이터 줄 바꿈 (0) 2022.04.18 React에서 Event 처리하기 (0) 2022.01.24 JSX (0) 2022.01.21